Author: chen
App Inventor
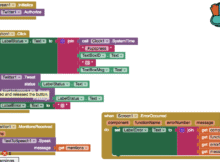
第5章 メディア (Chapter 4. No Texting While Driving) — 運転中チャット(Texting)しない 内容はショットメッセージ受信してたら、電話番号とメッセージの音声の読み上げ、自動返信です。 日本では、ショットメッセージあまり普及しないので、このコース実験用スマートフォンは回線契約もないので、実施は困難。 そこで、内容は日本人の間流行っているTwitterの発信、受信( 読み上げ?)にアレンジする。 これをベースに、音声の読み上げ (発音テスト?)、翻訳ツールの作成、IoTのセンサー情報の公開も考えられます。 参考ビデオ映像 https://www.youtube.com/watch?v=5404RBvbvfA Twitter とは Twitterは、140文字以内の短文「ツイート」の投稿を共有するウェブ上の情報サービスである。 https://twitter.com/ Twitterへようこそ. 「いま」起きていることを見つけよう。国内のニュースから身近なできごとまで、みんなの話題がわかる。 Twitterアカウント申請 Twitterアプリを作る場合は「Twitter」の「Properties」にある「ConsumerKey」と「ConsumerSecret」が必要になります。これはTwitterアプリの製造者番号のようなので、アプリ単位にTwitterに申請をするともらえます。 番号を取得するためにはTwitterアカウントを持っていてログイン出来ていることが前提条件になります。またアプリ製作者はモバイル登録されていることが条件になっています。携帯電話の番号を事前に登録しておきます。 Twitter App申請
Read More
App Inventor
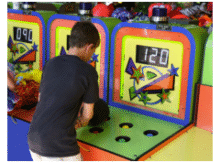
第4章 アニメーション(Mole Mash) (Chapter 3. MoleMash) **Mole Mashは、**ゲームセンターによくあるもので、画面のデザイン、Campas部品、さらにImageSprite使い方が学べます。 表3- 1 “もぐら叩き”アプリ中のコンポーネント一覧 コンポーネント パレット 命名 用途 Canvas Drawing and Animation Canvas1 ImageSpriteのコンテナ ImageSprite Drawing and Animation Mole タッチ目标 Button User
Read More
App Inventor
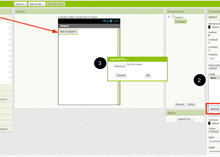
第3章 Paint Pot (Chapter 2. PaintPot) PaintPotはネコの顔に赤青緑の線を引いたり点をうったりでき、書いたものを消したり、点を打つ大きさを変えたり、背景の写真をカメラで撮ったりできるアプリです。 画面のデザイン、Campas部品の使い方が学べます。 ** ** 簡略な手順 http://ai2.appinventor.mit.edu/ を開いて、gmailで登録してください。 デザイン これがDesignerの画面です。左側のPaletteから、HorizontalArrangement持って来て、 上に3個ボタンを持って来てレイアウトの中にセット! 左側のPaletteから、Drawing and AnimationからCanvasを1個持って来て、置いたCanvasをクリックしてPropertiesから大きさを変更しましょう。今回は横幅をFill parentに、縦幅を300ピクセルに設定しました。Propertiesからボタンの色やテキストも変更できます。ついでにボタンごとの呼び名もわかりやすいように変えておくといいと思います。Componentsから対象のボタンを選択して、下のRenameから変更できます。 次にCanvasのBackgroundImageを選択します。 LayoutからHorizontalArrangementを1個持って来て、 左からボタンを持って来てレイアウトの中に4個置きます。こんな感じに並べましょう 最後にMediaからCameraを持って来てDesignerでの作業は終了になります。** ** プログラミング 次はいよいよBlocksでの作業になります。右上のBlocksと書いてあるボタンを押してBlocks編集画面へ移動します。まずはなぞった部分に線を引いていく処理を作ります。左側のCanvasからwhen canvas1 .Draggedというブロックを持ってきます。その中に同じくCanvasから持ってきたcall
Read More
App Inventor
第2章 UI 3.1イベントドリブンとは 3.2 Hello World (Hello Purr) Chapter 1. Hello Purr Hello Purrは最初に学ぶAI2のプログラム、画面のデザイン、ボタン部品の使い方が学べます。 App Inventor のチュートリアル 画像をクリックすると、「ニャー」と猫の鳴き声がするアプリを作る 素材の準備 チュートリアルページよりダウンロード http://appinventor.mit.edu/explore/ai2/hellopurr.html Kitty picture: png Meow sound: mp3 MIT App Inventorのプログラミング環境
Read More
App Inventor
ガイダンス コンピュータは、日常生活に様々な変化をもたらしました。 歴史的なコンピュータの利用形態の変遷は、以下とも言われる。 メインフレーム全盛期の集中処理 分散システム(オープンシステム)の抬頭によるクライアント・サーバなどの分散処理 インターネットに代表されるネットワーク中心の、新しい集中処理 世界に分散したユーザーがサーバを意識せずサービスを受ける、クラウドコンピューティングの処理形態 モバイルコンピューティングとは、移動中、あるいは外出先でコンピュータを利用すること。ノートパソコンや携帯情報端末の高性能化・高機能化や、携帯電話やPHSによるデータ通信の高速化に伴い、外出中でも家や職場と同様の環境を再現できるようになりつつある。携帯電話などによるデータ通信を併用する場合のみを指してモバイルコンピューティングと呼ぶ場合もある。 ICTのトレンドは、クラウド、IoT、AIへ変換しています。変わらないものは、コンピューターサイエンスであります。 スマートフォンは、様々なセンサーを装備、クラウドと繋がる能力が持つIoTデバイスと見なすことができます。 ユビキタス情報システム論は、特定のコンピューター言語にこだわらない、コンピューターサイエンスの基層知識を用いで、 みなさん手持ちのスマートフォンを教材に、センサー情報の収集、そしてクラウドとの連携する技術を学び、 何時でも、どこでも利用できるユビキタス 情報システムの構築技法を学びます。 本コースの構成 (1-7基礎編) (8-10ネットワーク編) (総合編11-13) スマホ・アプリ開発 世界の携帯電話契約数は世界の人口を上回った。携帯電話中スマホの普及率は67.4%、スマホの販売数はパソコンを超えた、動画視聴ネットショッピングに使用する機器は、スマホがパソコンを超えた!! スマホ・アプリ開発人材不足のため、求人が増えた。 スマホOSのシェアは、主にAndroidとiOSであり。日本にはほぼ半々だが、全世界の場合Androidは78%。 ゲームが作りたい、でもアイディアがない、プログラミングがわからない! 「100万のタマゴ」を検索してみましょう — 「誰もやりたくないアプリ」を3日でつくったら、広告収益3,500万円超え。800万ダウンロードの無駄タップアプリ「100万のタマゴ」が世界各国でヒットするまで。 スマホ・アプリ開発は、従来のプログラミングとビジュアルプログラミングがある。従来のプログラミングは習得まで時間がかかるが、ビジュアルプログラミングは入門がすぐでもできる。 MIT
Read More