Thunkable (1) My First iOS App
App InventorのiOS版は、来年4月リリースする予定の話があり、ちょっと待ち遠しいところだが。
ThunkableのニュースレターからiOS版の話はでき、意外にも、10月に、iOS版もリリースした。
早速調べながら、作って見る。
プロジェクト作成
まず https://thunkable.com/ を開いて、gmailのアカウントでログイン。
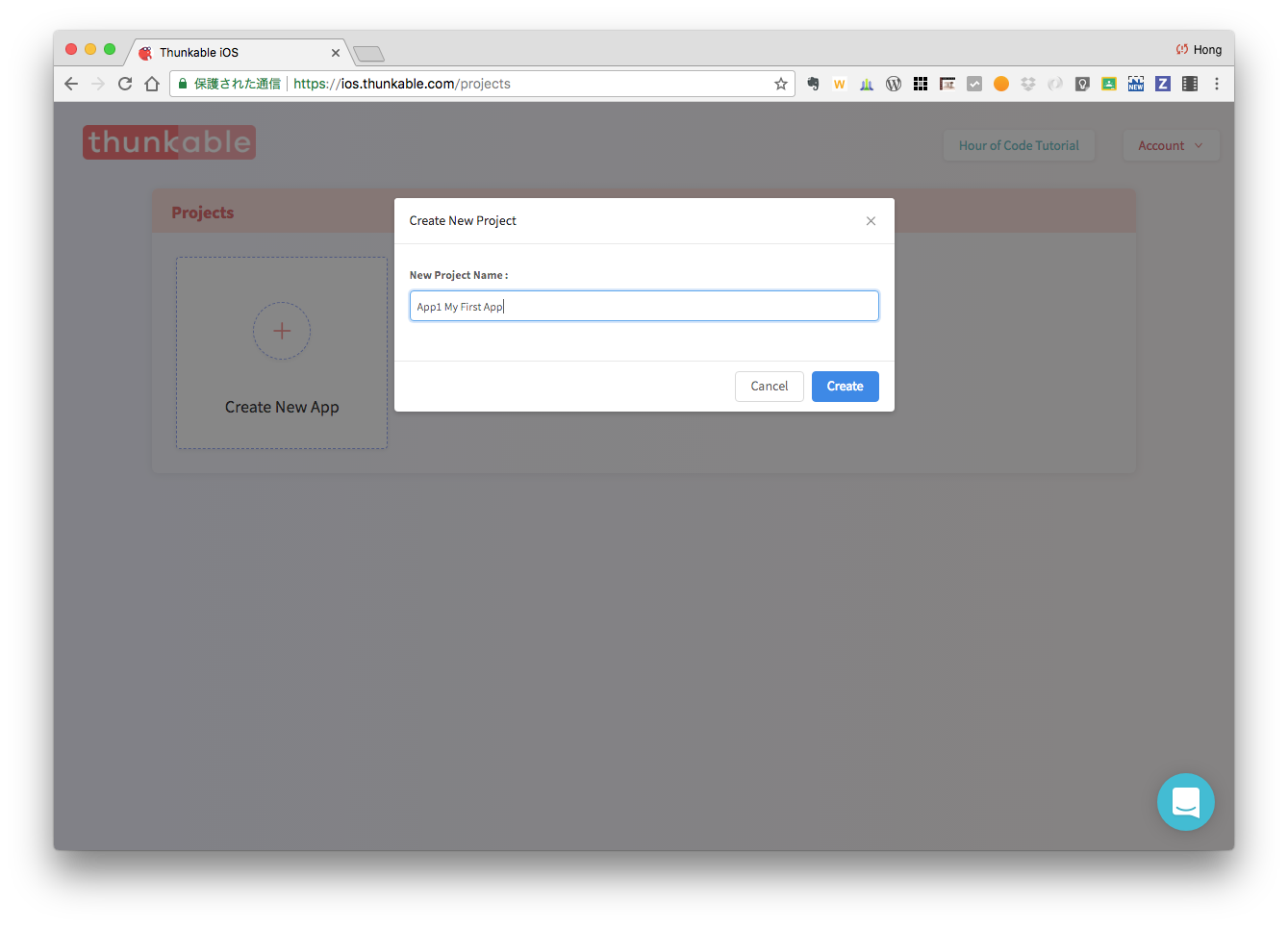
新規App作成。アプリ名は「My First iOS App」とする。
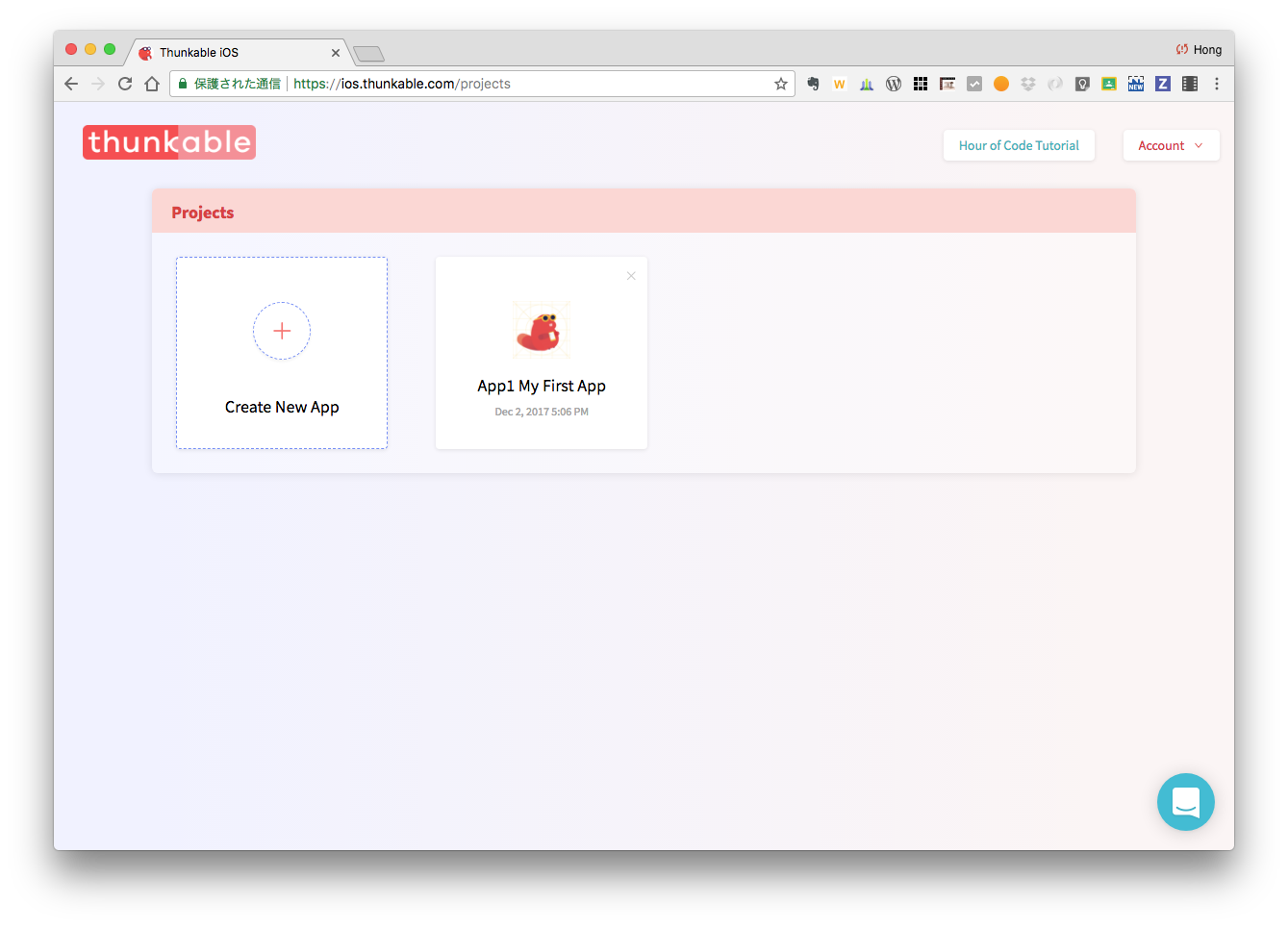
Projectsに、「My First iOS App」が現れる。
アプリデザイナー
デザインしながら、実機で見るのは、Apple StoreからThunkable Liveというアプリをインストールしてください。
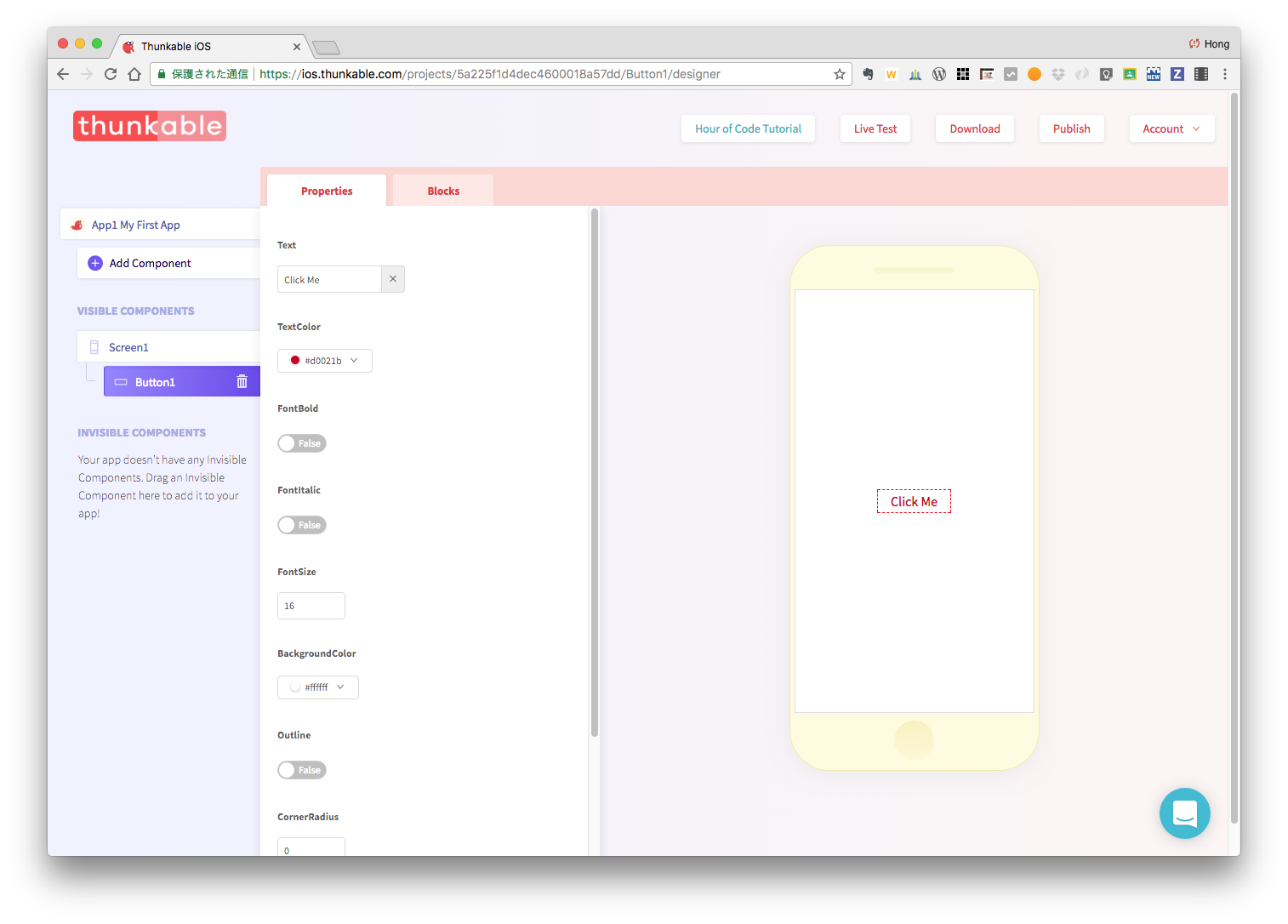
Projectsに「My First iOS App」をクリックして、アプリデザイナーが見え、ボタンを追加して、テキストは「Click Me」にする。
「Live Test」をクリックして、バーコードをアプリ「Thunkable Live」に読ませて、実機でデザインの様子をみてください。
アプリのロジック
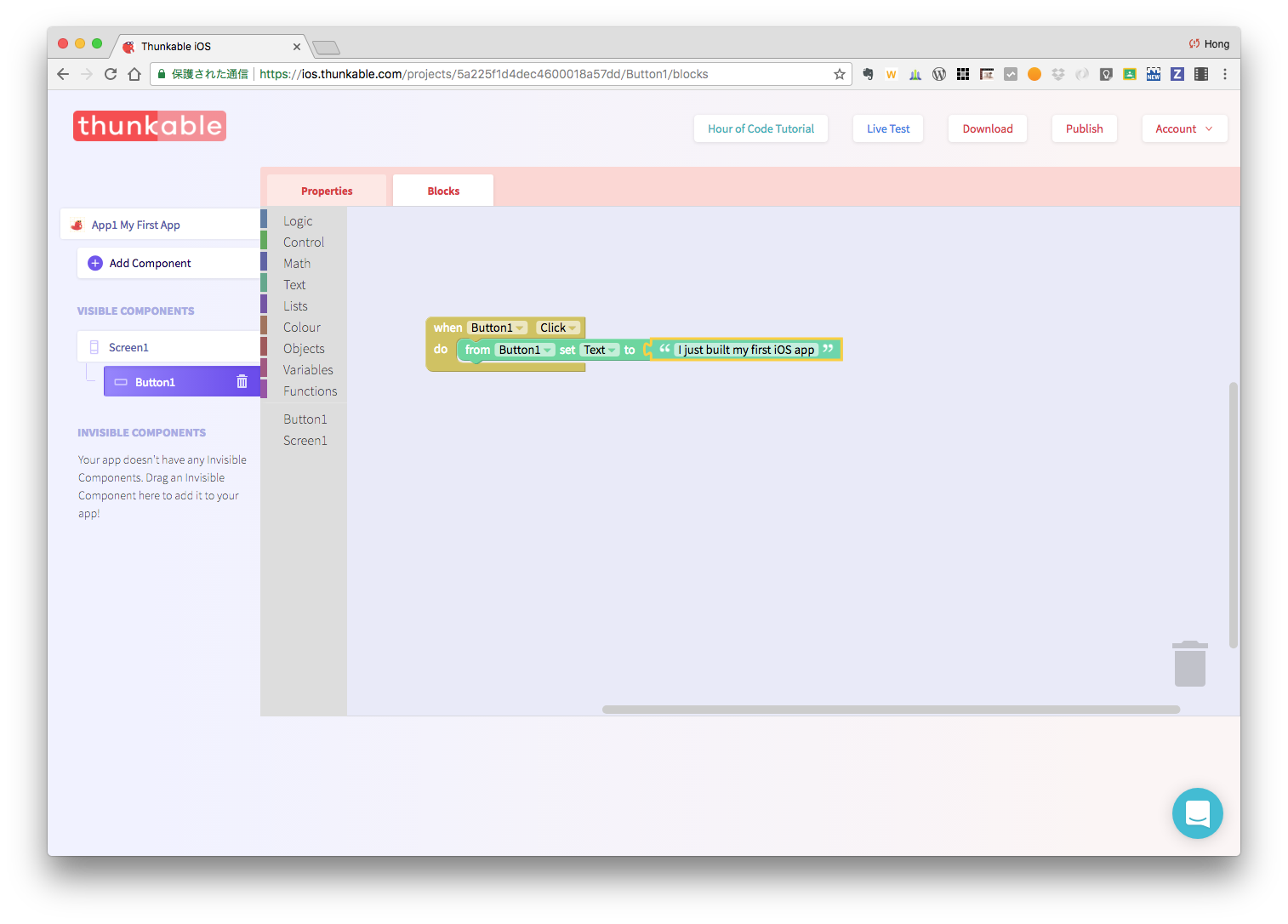
アプリのBlocks画面に切り替え、ボタンクリックのブロックに、ボタンのテキストは「I just built my first iOS app」にするように組み立てる。
Thunkable Liveで動かす
実機で動かす
Thunkable画面から「Download」をクリックして、メールにできたアプリのリンクを送る。
iPhoneのメールで開き、リンクをクリックして、ダンロードする。
ダウンロードしたら、インストールする。
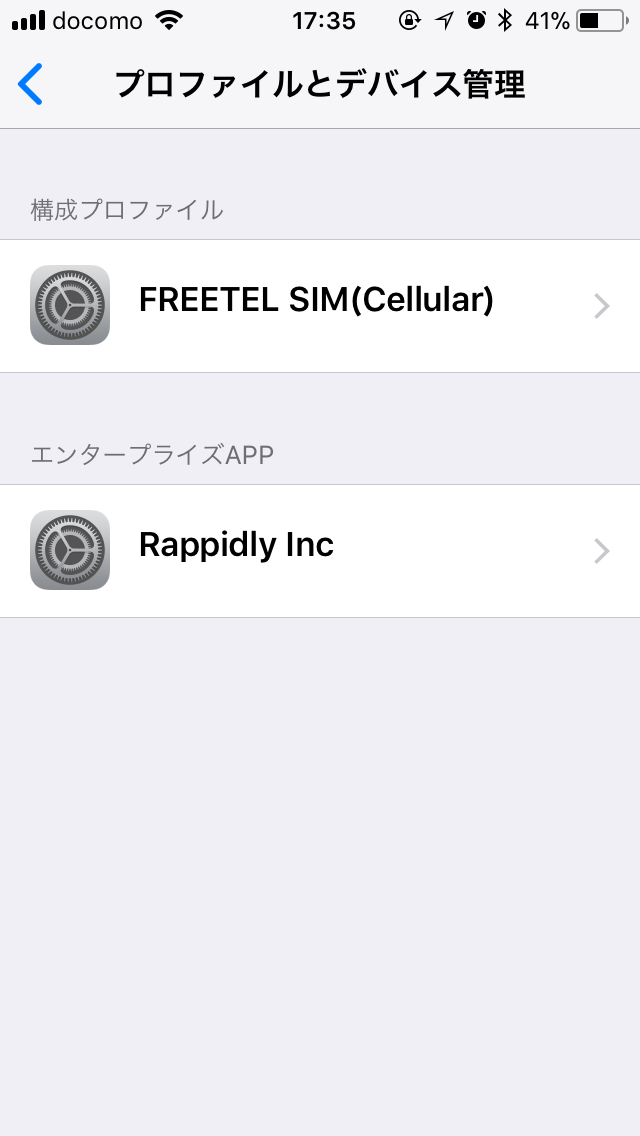
プロファイルとデバイス管理のところ、Rappidly incを探し、開いてください。
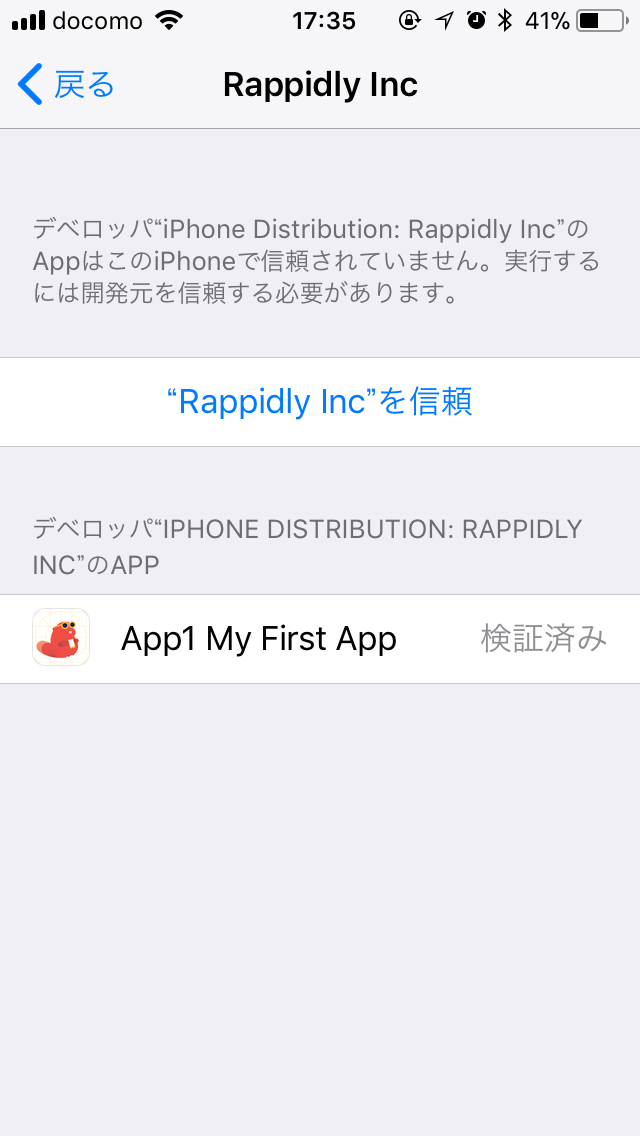
Rappidly incを信頼を選択する
これて、Thunkableの他に、アプリの名前アイコンが見れる。
そのアイコンをクリックして、動作を確認して、Thunkable Liveと同じ動作でしょう。