Thunkable (10) Firebase Sign Up Login
Thunkable Xサインインコンポーネントを利用するについて詳しく説明します。
サインイン機能を組み込むために必要な設計コンポーネントについて説明します。 メール認証用のFirebaseアカウントの作成と構成について説明します。 次に、ブロックを調べて、アカウントの作成(またはサインアップ)、ログイン(またはサインイン)、ログアウト(またはサインアウト)を行います。
独自のFirebaseアカウントを作成し、アカウント設定で独自のAPIキーとデータベースURLを追加する必要があります。
Firebaseアカウント
「Firebase」は、2011年にシリコンバレー発のスタートアップ・Firebase社がサービスを開始したMobile Backend as a Service(MBaas)です。その後、2014年にGoogleが買収し、Googleの持つクラウドプラットフォームに統合されました。
MBaasはBaaS(Backend as a Service)とも呼ばれており、Webアプリケーションやモバイルアプリケーションのバックエンドで行う機能を提供するクラウドサービスです。「Firebase」はアプリ開発者向けのサービスで、バックエンドの処理を代行することで開発にかかる時間・手間の省略が可能で、コスト節約にもつながります。
Create your free Firebase project and account
無料 Firebase アカウント作成
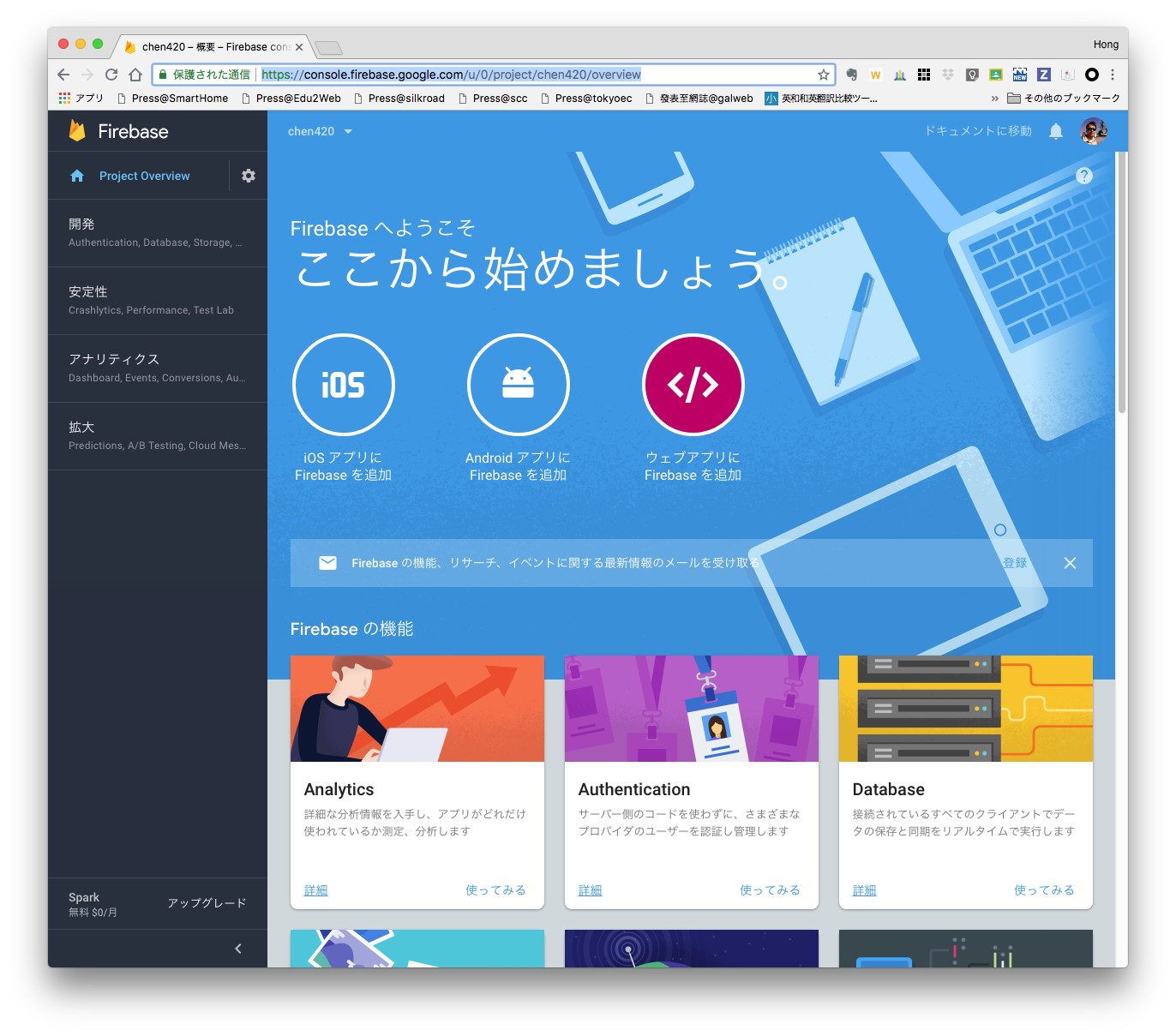
1)使ってみるをクリック
2)プロジェクト追加をクリック
3)プロジェクト名と国を選択
4)データベース作成中
5)作成するアプリ種類の選択
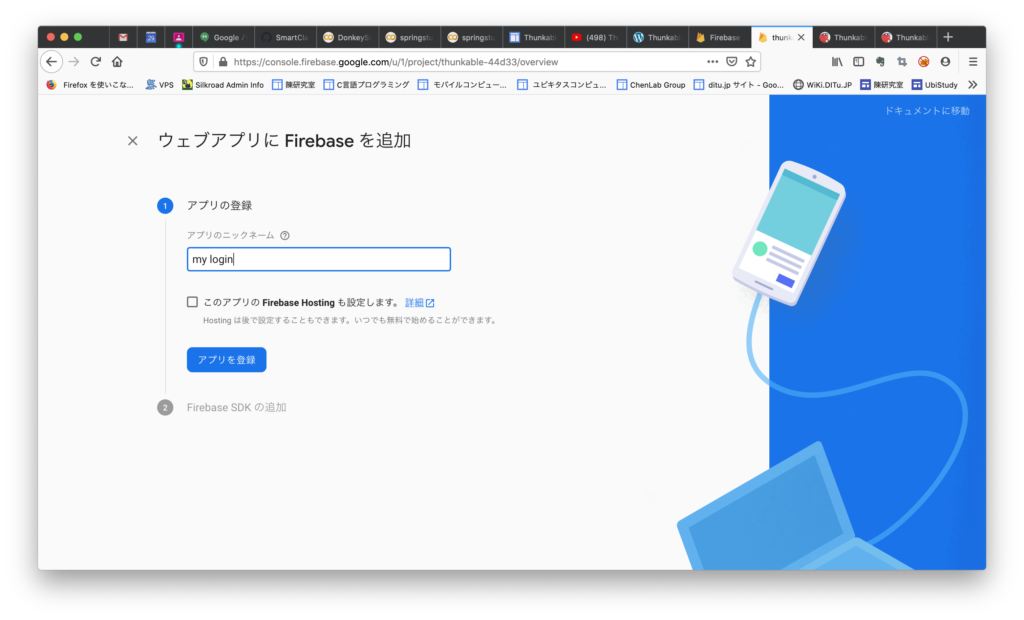
「ウェブアプリに Firebase を追加」を選択すると。
apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", authDomain: "chen420.firebaseapp.com", databaseURL: "https://chen420.firebaseio.com",
上記のapiKeyが表示される。
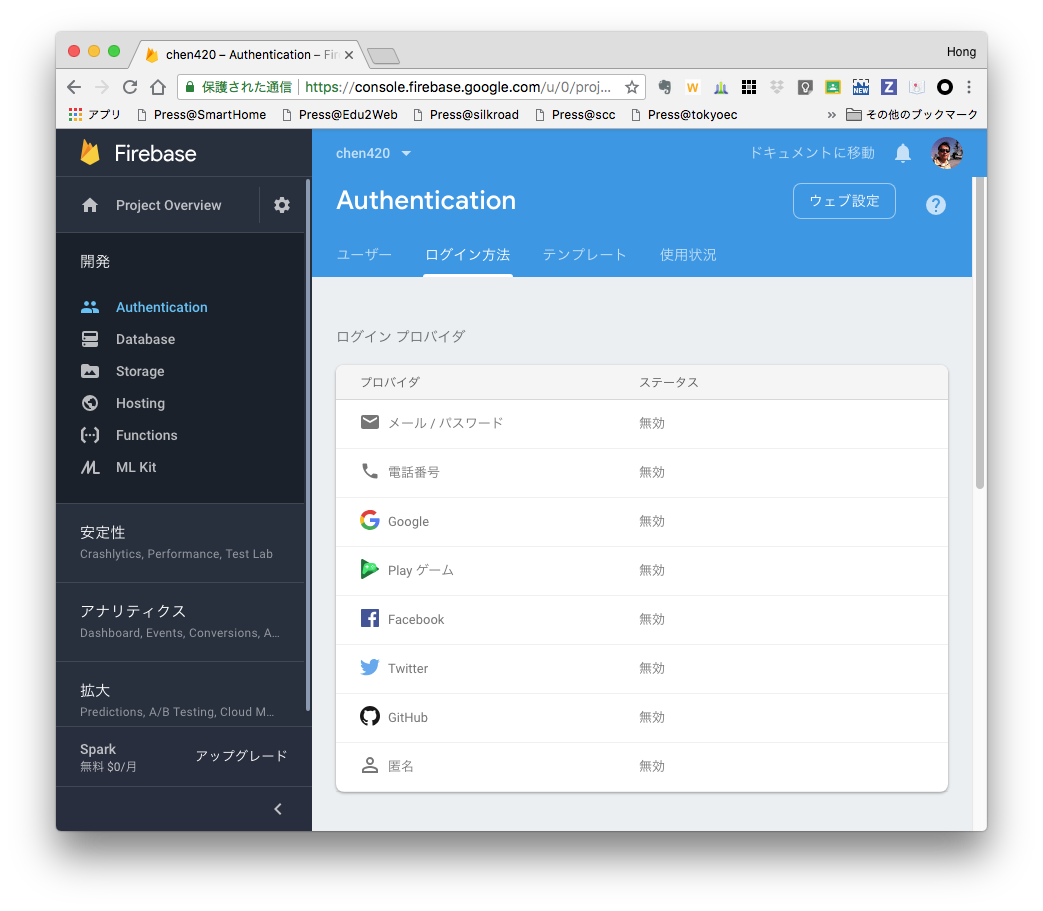
6)メール認証の許可
初期のメール認証は無効になっている。アプリからメールとパスワードでログインは拒否される。
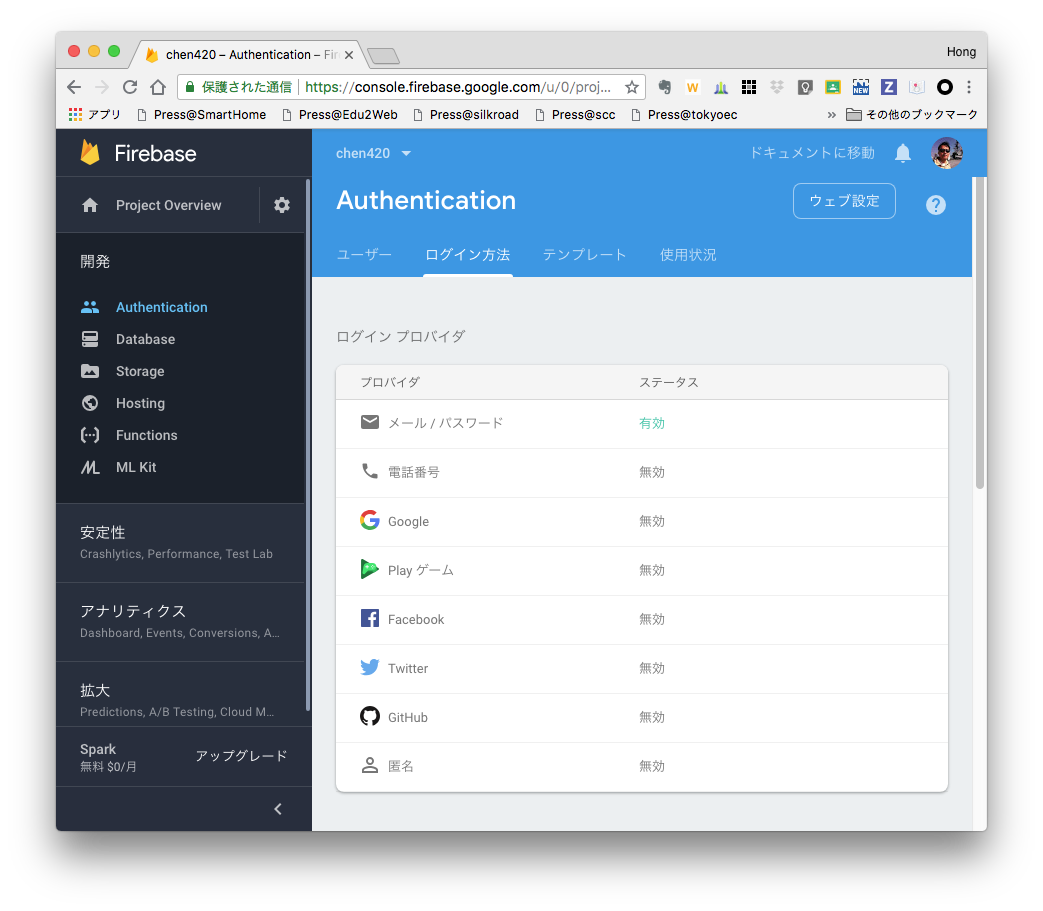
メール認証を許可する
これてアプリは認証、写真のアップロードはできるようになった。
アプリの制作
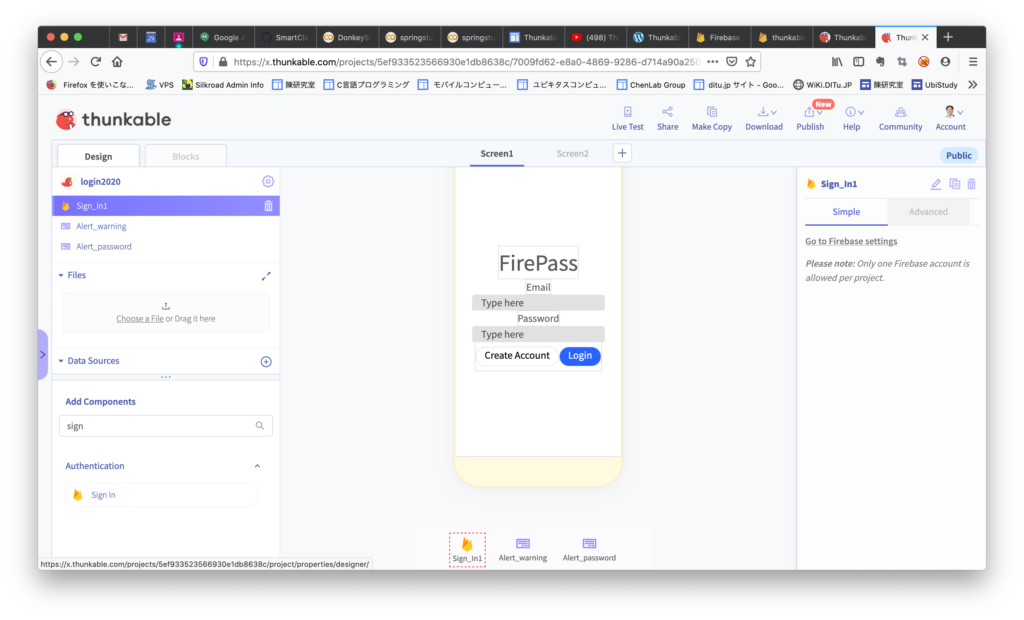
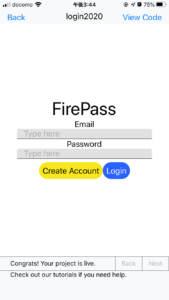
ログイン画面デザイン
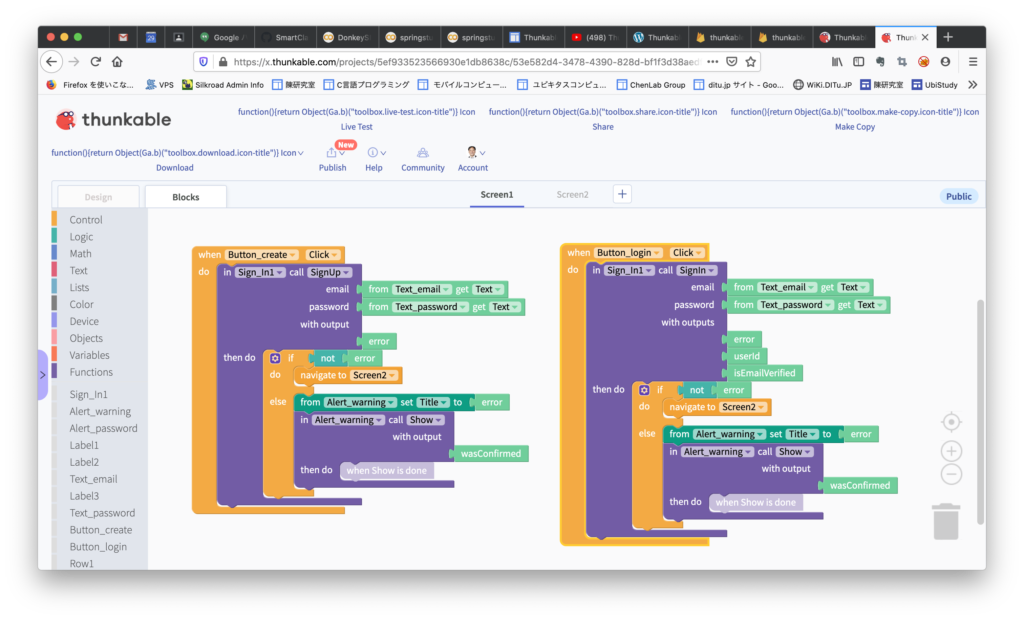
ログイン画面ブロック
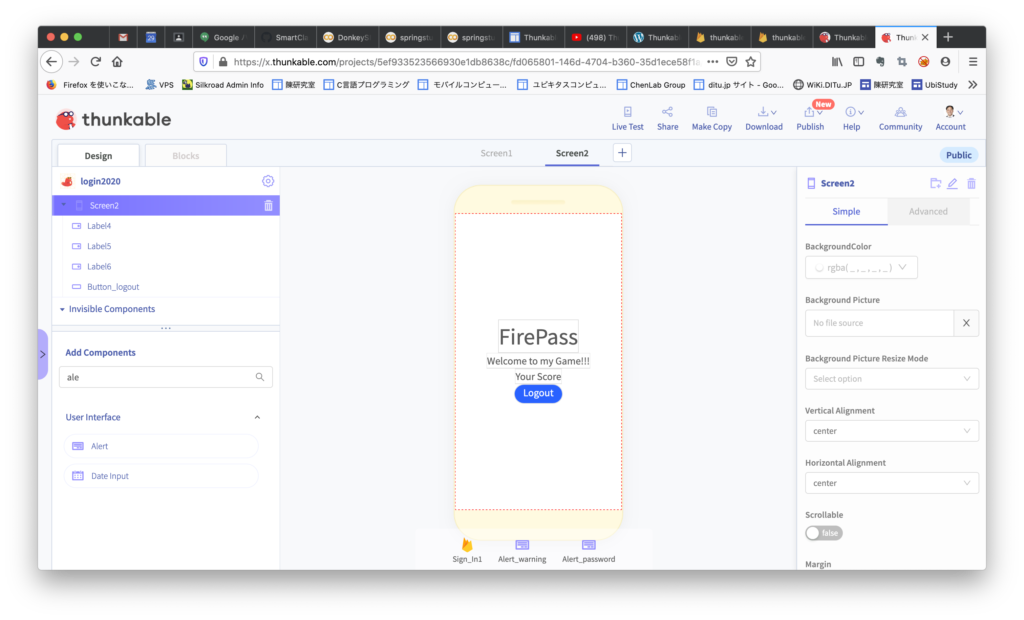
アプリ画面デザイン
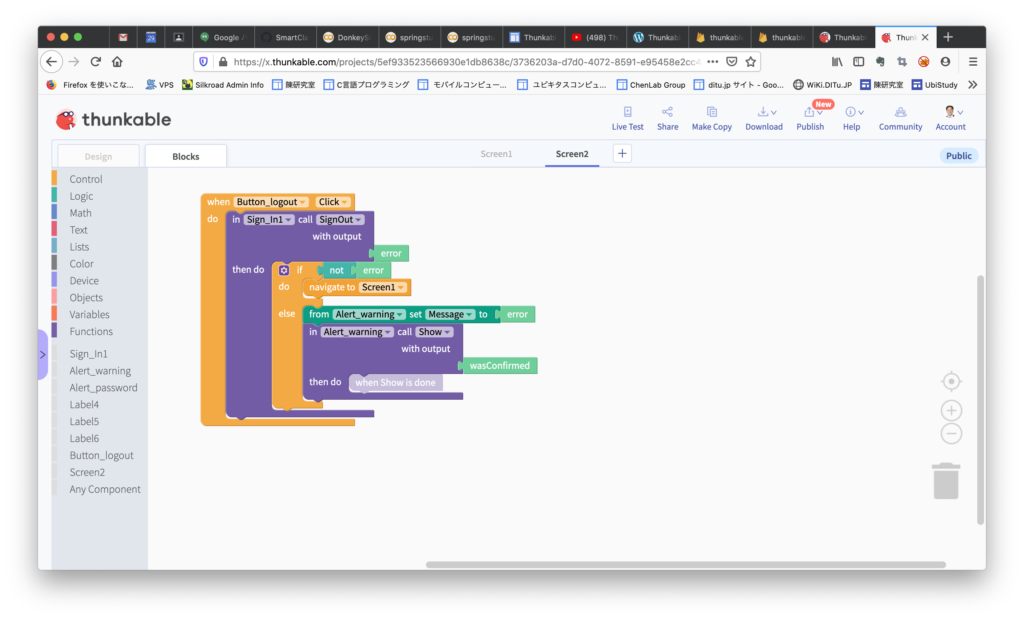
アプリ画面ブロック
アプリ画面
参考ビデオ
Timecodes / Shortcuts
————-
02:36 – Chapter 1: The Design Components You’ll Need
04:55 – Chapter 2: Creating Your Firebase Account
09:07 – Chapter 3: Connecting Firebase & Thunkable X
10:57 – Chapter 4: Sign Up Block // Create an Account
14:30 – Chapter 5: Signing In & Signing Out